こんにちは、セブテク編集部です。
普段、みなさんはどのウェブブラウザを使用していますか?
ChromeやFirefox, IEなど、個人の好みや会社によって分かれると思います。
使用するブラウザに伴い、使用できる拡張機能も変わってきますよね。
ここで少し、日本・フィリピン・世界のウェブブラウザのシェア率を比較してみましょう。
(※デスクトップブラウザ / 2019年7月 / by StatCounter)
| 日本 | フィリピン | 世界 | |
| 1位 | Chrome(59.8%) | Chrome(86.76%) | Chrome(71.03%) |
| 2位 | IE(13.71%) | Firefox(5.9%) | Firefox(9.53%) |
| 3位 | Safari(8.68%) | Safari(2.43%) | Safari(5.4%) |
世界と比較すると日本でのIE使用率は高いですが、世界ではChromeの使用率が高くなっています。
フィリピンでは断トツの使用率であることが伺えます。
こんなにも人気のChromeなら、拡張機能も充実しているに違いない!
ということで、今回はブロガーやサイト運営に最適な「Chrome拡張機能5選【ブログ編】 」 をご紹介します。
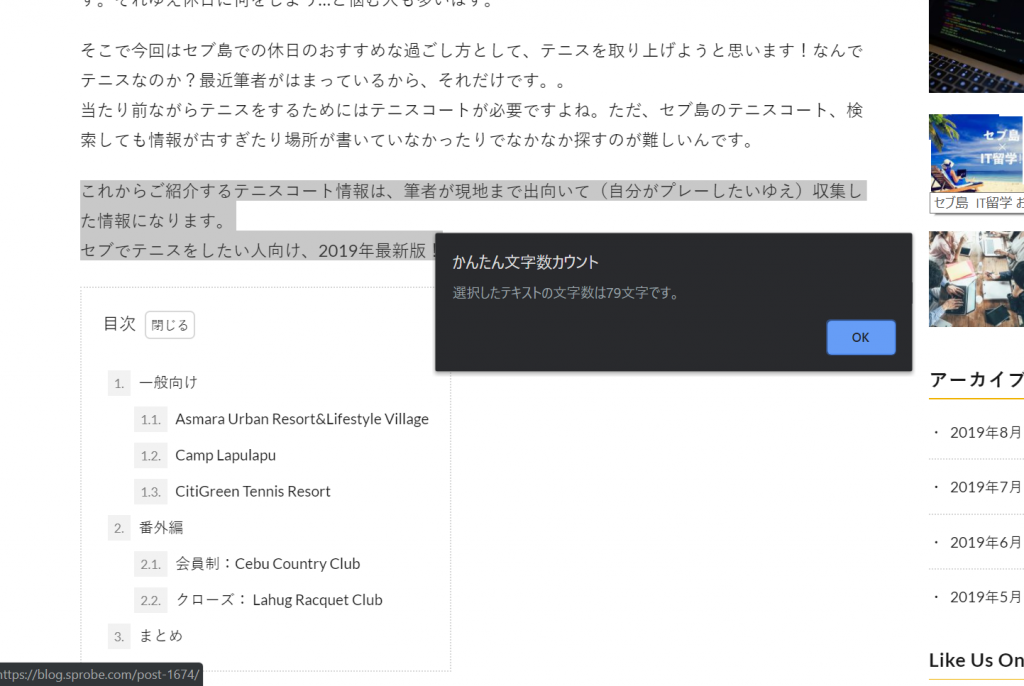
かんたん文字数カウント

選択したテキストの文字数をカウントしてくれる拡張機能。
文章を書くとき、文字数は気になる部分ですよね。
WordやEvernoteに貼ってカウントすることもできますが、手間がかかります。
「かんたん文字数テキスト」を追加すると、右クリックから「選択したテキストの文字数をカウント」をクリックするだけで、文字数が表示されます。
とってもかんたん!
Chromeウェブストア:かんたん文字数カウント
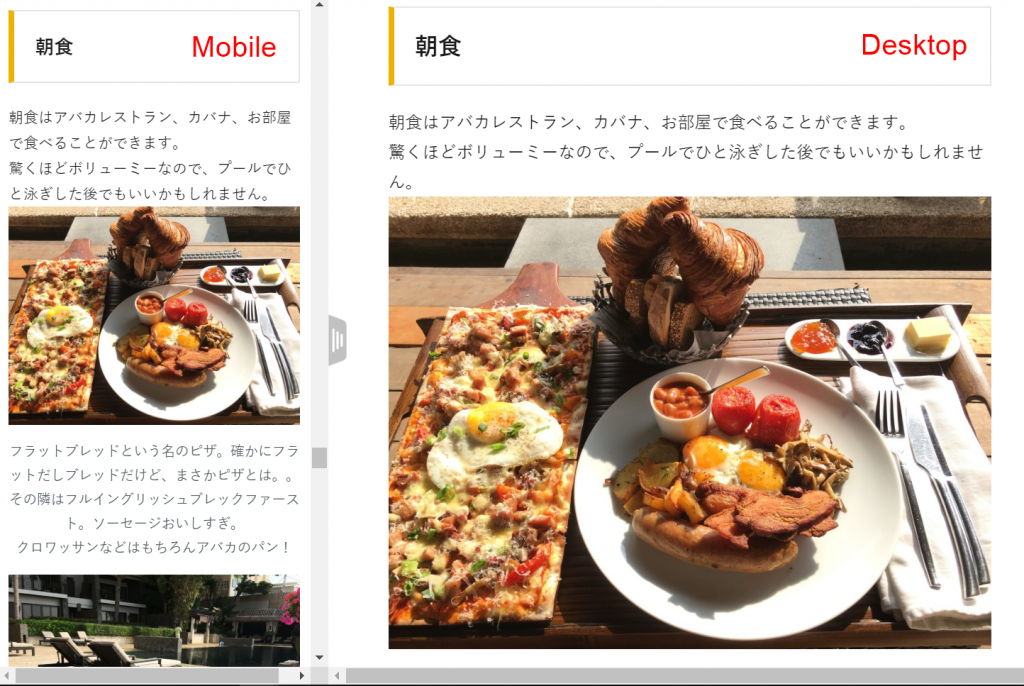
レスポンシブ チェック!

ウェブサイトのレスポンシブ確認ができる拡張機能。
デスクトップでの見栄えは良くても、モバイルだとちょっと見づらい。
検証画面(Ctrl+Shift+I)からも確認はできますが、できれば2つの画面を同時に見たい。
そんな時におすすめな拡張機能です。
画面の幅も自由に変えることができるので、便利ですね。
Chromeウェブストア:レスポンシブ チェック!
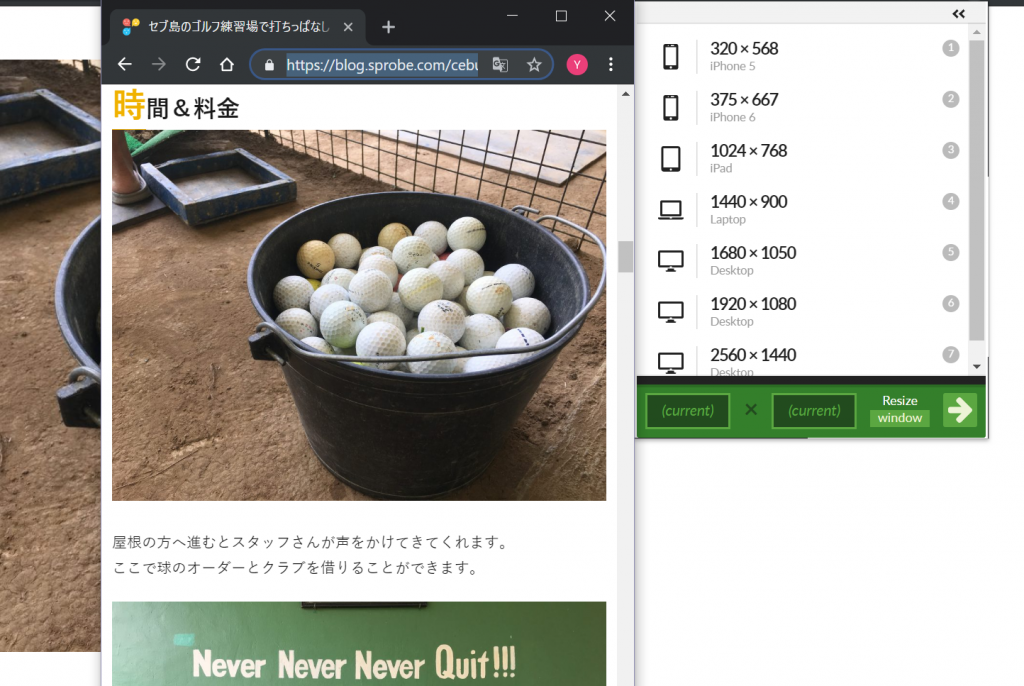
Window Resizer

ブラウザの画面サイズをデバイス毎に変えることができる拡張機能。
先ほどご紹介したレスポンシブ チェック!と少し似ていますが、Window Resizerは画面サイズがデバイス毎に選べます。
また、任意の画面サイズを追加できるので、対象とするデバイスを登録しておくと便利です。
Chromeウェブストア:Window Resizer
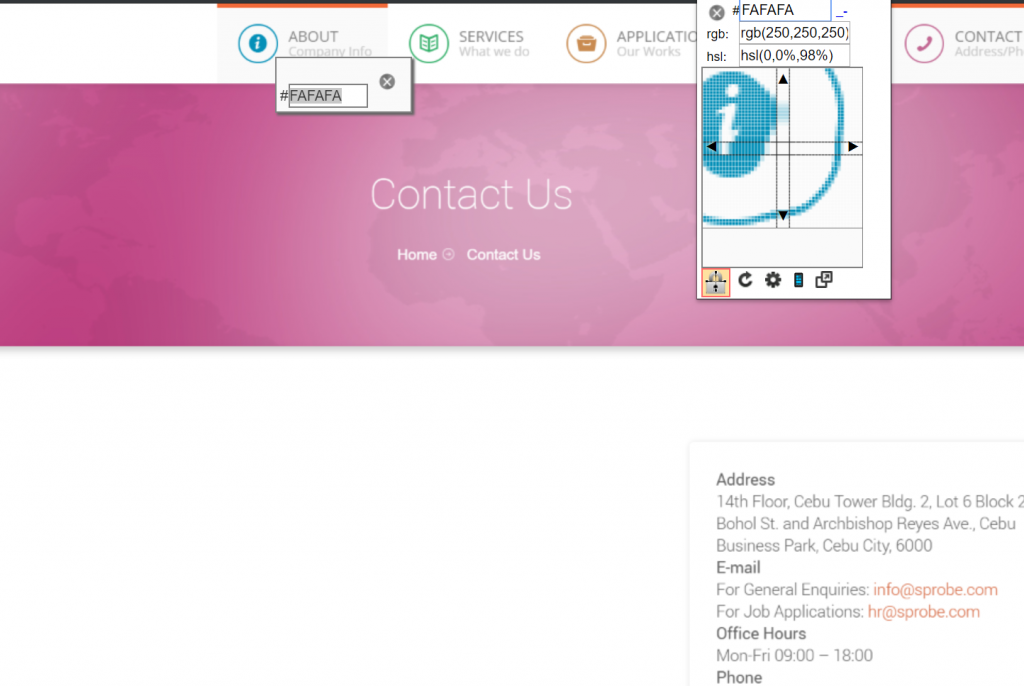
ColorPick Eyedropper

ウェブサイト上にある写真やコンテンツのカラーリングを調べられる拡張機能。
ここに使ってた色って何色だっけ?
このサイトに使われている色って何色だろう?
そんな色に関するお悩みを、ColorPickは瞬時に解決してくれます。
拡張機能ボタンを押し、気になる色の部分に十字カーソルをあてると、カラーコードとRGB値, HSL色空間が表示されます。
そのままCSSに適用する、といったことも簡単にできますね。
Chromeウェブストア: ColorPick Eyedropper
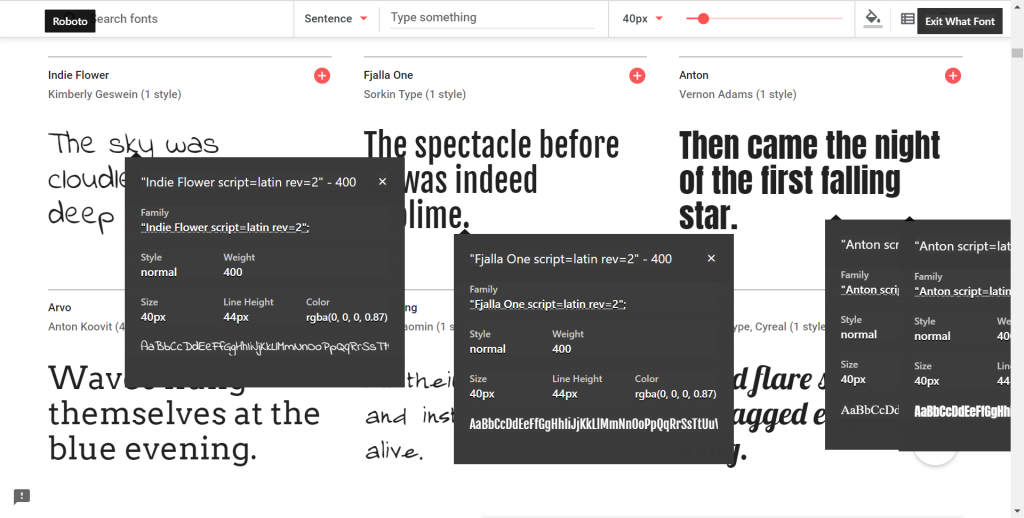
What Font – find font

ウェブサイト上にあるフォント情報を調べることができる拡張機能。
このフォントって何だろう?
そう思うようなフォントを目にすることがあると思います。
フォントはウェブサイトの印象を大きく変えるため、納得のいくフォント選びが大切です。
「What Font」はフォントのweightやcolorも表示してくれるため、自身のサイトを構築する際の参考にもなります。
Chromeウェブストア:What Font – find font
まとめ
すでに使っている、またはこれから使ってみたい拡張機能はありましたか?
今回ご紹介したのは5つのみですが、 これから数回に渡って紹介する予定です。
Chromeには多くの拡張機能があるので、ぜひ気になった拡張機能を使ってみてくださいね。