こんにちは、セブテク編集部です。
システム開発に伴う実装の修正はつきものです。
とはいえ、実装した画面や機能の修正内容がエンジニアに正確に伝わらないと修正回数が増えていき修正内容を伝えるブリッジSEやテスター、修正作業をするエンジニア、関わる人間全てにとって骨の折れる作業となっていきます。
また、筆者が働くセブ島のオフショア開発会社では、コロナでニューノーマルとなったリモートワークの影響もあり、テキストメッセージやドキュメント等の文字で修正内容を伝えることが増えているように感じます。
本記事では、そのような背景を踏まえ、筆者がブリッジSEとして働く上で実践している「文字で明確に修正内容を伝える」方法を紹介します。
「修正指示画像」を作成する
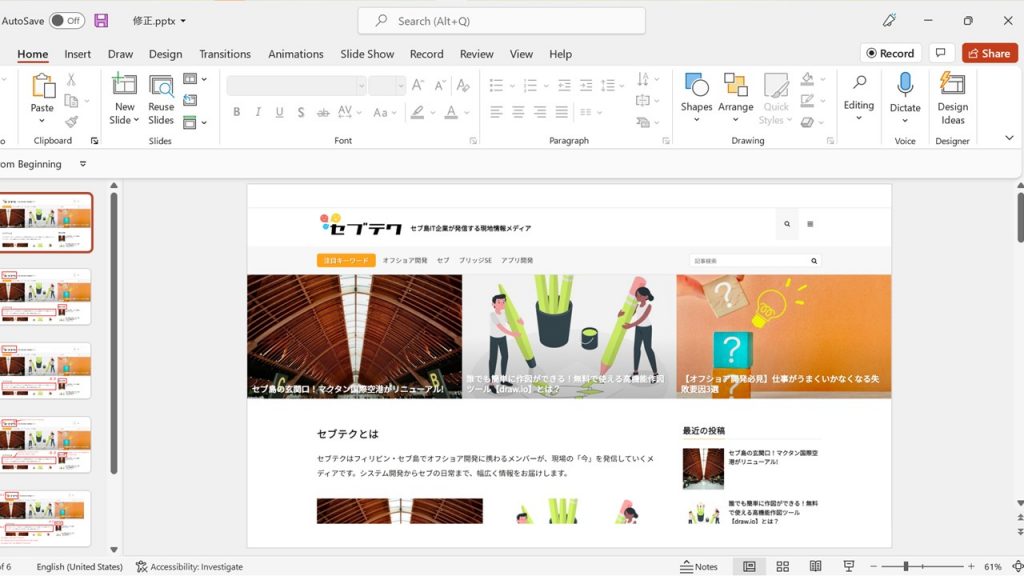
- まず、修正内容(修正指示)をまとめた修正指示画像を作成します。修正が必要な画面のキャプチャし、スクリーンショットを作成します。
Windowsであればデフォルトでインストールされている「Snipping Tool」や「Windows + Shift + S」のショートカットを使用して画面をキャプチャしましょう。キャプチャしたスクリーンショットが修正指示画像のベースとなります。

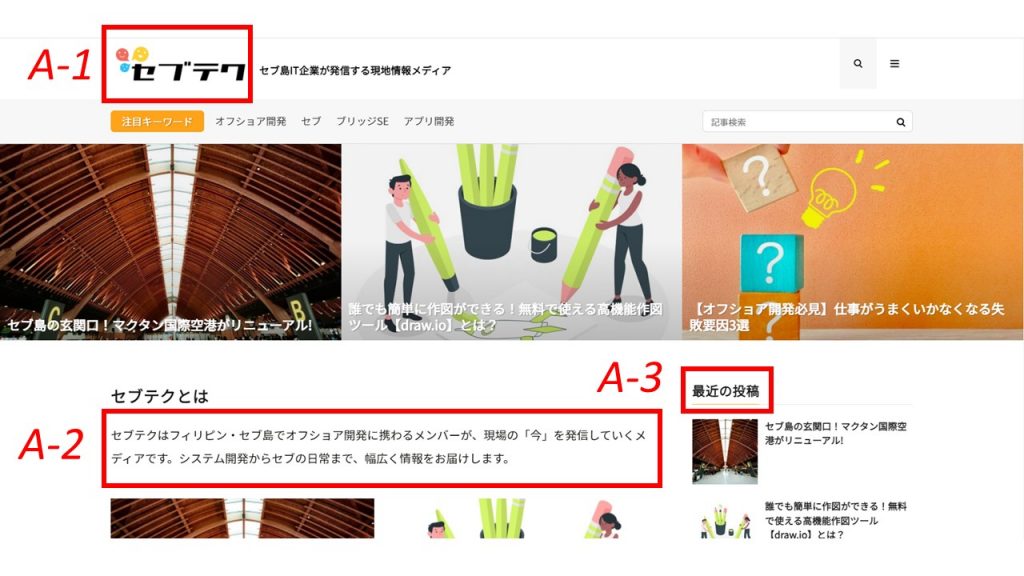
2. 修正指示画像の修正箇所をハイライトします。修正指示画像のへの書き込みはMicrosoftの「PowerPoint」「Excel」等のハイライトができるツールであれば何でも構いません。「SreenRec」のような簡易に書き込みができるツールを使うのもありです。今回は「PowerPoint」を使って赤枠で囲ってみました。

3. IDをハイライトした修正箇所に記載します。数字だけのIDでも良いですが、数字は英語では順番や手順を記載する際によく利用されます。修正内容が順番や手順を意図していない場合は数字だけを利用するのは避けた方がよいでしょう。

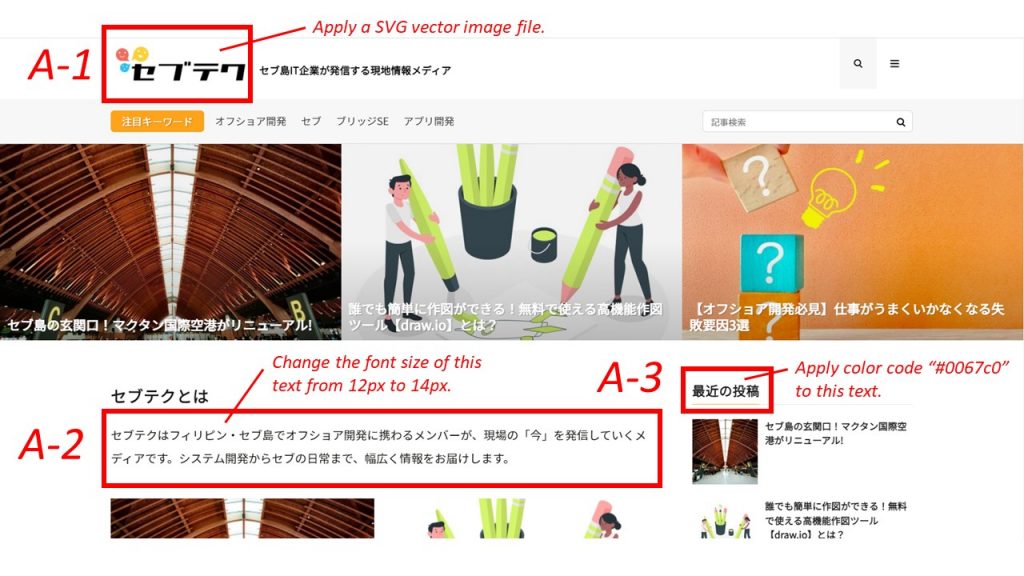
4. 修正内容を記載しましょう。修正内容は「修正指示」なので英語では命令形で書けばOKです。
エンジニアが修正内容を読んだ際に、悩むことなくスムーズに修正に入れるように明確な指示を心がけます。修正箇所の問題点を書くのではなく、具体的な修正後の期待結果を修正内容に含めることが重要です。
以下に悪い例と良い例をいくつか挙げてみましたので参考にしてください。
悪い例(修正箇所の問題点のみ)
- 日本語:画像がぼんやりしています。 英語:This image is blurred/not clear.
- 日本語:文章が読みにくいです。 英語:This text is not hard to read.
- 日本語:文章がよく見えません。 英語:This text is invisible.
良い例(具体的な修正後の期待結果を含む)
- 日本語:ベクター画像のSVGファイルを適用してください。 英語:Apply a SVG vector image file.
- 日本語:フォントを12pxから14pxに変更してください。 英語:Change the font size of this text from 12px to 14px.
- 日本語:文字にカラーコードの#0067c0を適用してください。 英語:Apply color code “#0067c0” to this text.

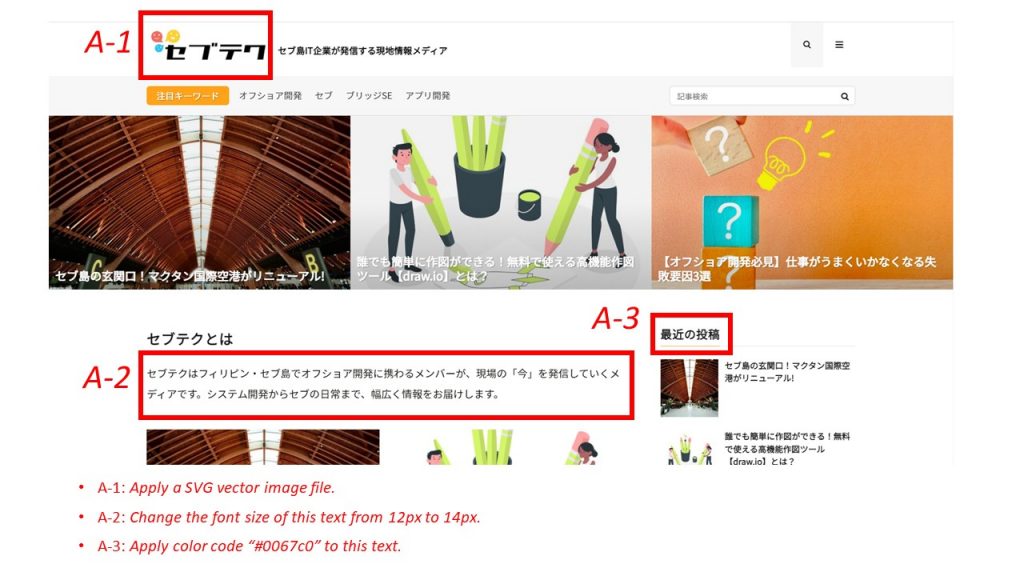
今回は、修正内容を修正指示画像に直接書き込みましたが、画像に修正内容を書く十分なスペースがない場合は、以下のように修正内容のリストを別に作成し、画像内のIDと対応させてもかまいません。

修正内容をBacklogやJiraなどのタスク管理ツール内の課題で管理する場合は、ハイライトとIDだけをスクリーンショットをに書き込み、修正内容は課題の説明欄に書いてもよいでしょう。
以上で修正指示画像の作成は完了です。
修正する「理由」や「目的」を伝える
修正指示画像に必ずしも含める必要はありませんが、修正内容の補足情報として、エンジニアになぜその修正をするかの「理由」や「目的」も伝えるようにしましょう。以下に例を示します。
- 例1:「アプリは解像度が高いディスプレイでの利用が想定され、現在の解像度の画像だと画像がぼけて見えてしまう。そのため高解像度の画像を適用する必要がある」
- 例2:「ユーザーが一番最初に訪問するページなのでキャッチ―に文字を大きくする必要がある」
理由や目的を伝えることは修正作業に意味を持たせることです。意味を持たせることでエンジニア自身が期待する結果を実現するためにはどのように修正したらよいかを積極的に考えることに繋がります。
伝えた修正内容をエンジニアは正確に適用したが、期待した修正結果とならない場合もあります。その場合、修正作業の意味を理解していれば、エンジニア側からより良い修正案を提案してもらえるかもしれません。
まとめ
本記事にて紹介した方法は、画面をベースに修正内容を伝える一般的かつ有効な方法のひとつです。英語を使用することを除いては、特段オフショア開発会社に限ったやり方ではありませんが、今回紹介したポイントを参考にスムーズに修正を完了させてみてはいかがでしょうか。
さらに自身のUI/UXや技術的な知識が広がれば修正内容をより具体的に伝えられるようになりますよ。