こんにちは、セブテク編集部です。
皆さんは、Adobe XD(アドビ・エックスディー)を利用したことはありますか?
Adobe XDは、Webサイトのデザイン・ワイヤーフレーム・プロトタイプ作成等に利用されるアプリケーションです。イラストレーター、フォトショップなど他のAdobe製品の多くは有料課金が必須となっているのに対し、XDはAdobe製品の中でも珍しく、無料で活用できる範囲がかなり広くなっています。
Adobeといえば「デザイナーが触るもの」と思っている方も多いのではないでしょうか。
確かに、Adobe製品でデザインを作成するのはデザイナーがメインです。しかし、デザイナー以外がファイルを受け取って確認する場面も多く存在します。
この記事では、ディレクター、システムエンジニア、ブリッジエンジニア、営業、プログラマといったノンデザイナーがAdobe XDに慣れ、活用していくためのいくつかのコツを紹介します。
まずはAdobe公式サイトから無料版をインストールして、始めましょう!
Adobe公式が提供しているチュートリアルで学ぶ
Adobe公式が提供しているチュートリアルはかなり充実していますので、これを活用しない手はありません。ビデオやテキストでの説明に加え、練習用のサンプルファイルが提供されているので、自分で一から素材を作る手間がないのもポイントですね。
〇チュートリアル
https://helpx.adobe.com/jp/xd/tutorials.html

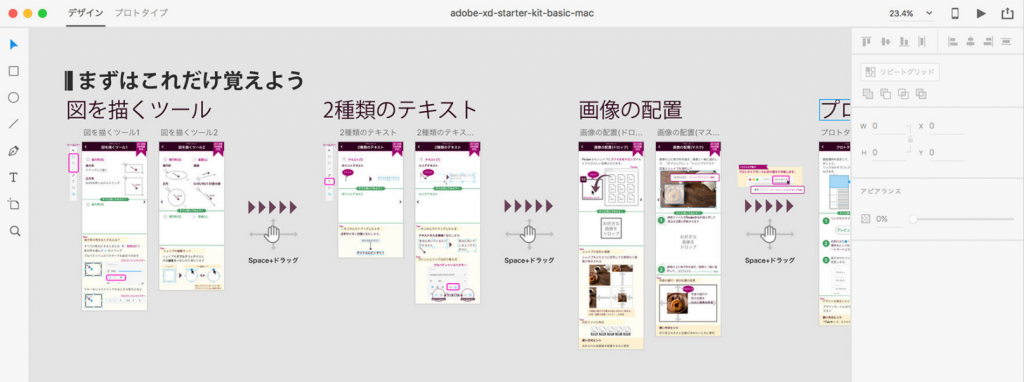
また、下記からダウンロードできるスターターキットでも基本的な操作が網羅されています。是非チェックしてみてください。
〇スターターキット
https://www.adobe.com/jp/products/xd.html#starterkit

UIキットをダウンロードして触ってみる
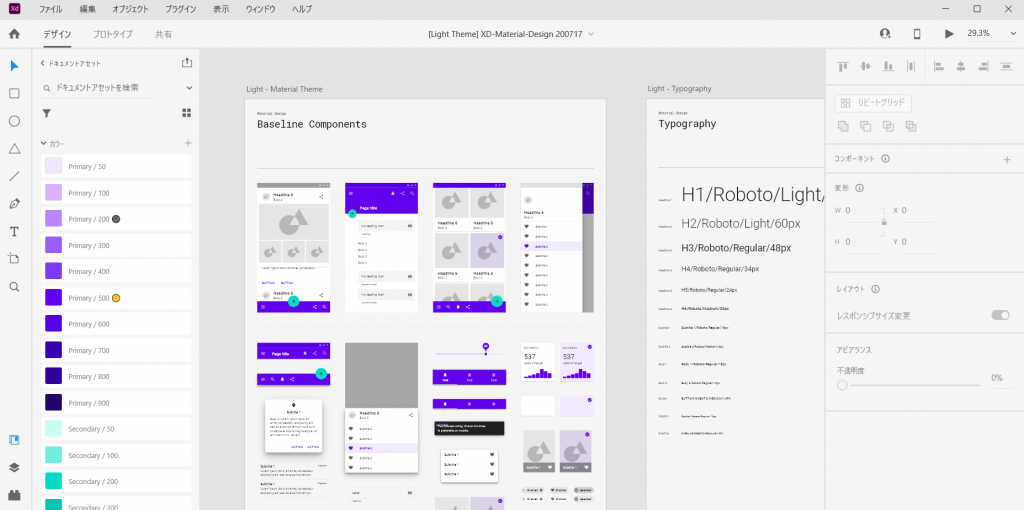
GoogleやAppleなどの企業がAdobe XDで作成したUIキットを公開しています。また、E-Commerceサイト用やサインアップ画面用など、目的に合ったUIキットをダウンロードすることも可能です。
〇UIキット
https://www.adobe.com/jp/products/xd/features/ui-kits.html#panel-3
これらを活用すれば、デザインを0から作るのではなく、アイデアを得たり、カスタマイズしたりして効率的に作業をすることができます。 どのようなデザインデータがあるのかを見るだけでも楽しいので、気になるものをダウンロードしてみてはいかがでしょうか。
画像はGoogleが提供するUIキットです。

プラグインを活用する
プラグインとは、アプリケーションをさらに便利に使える拡張機能のことです。
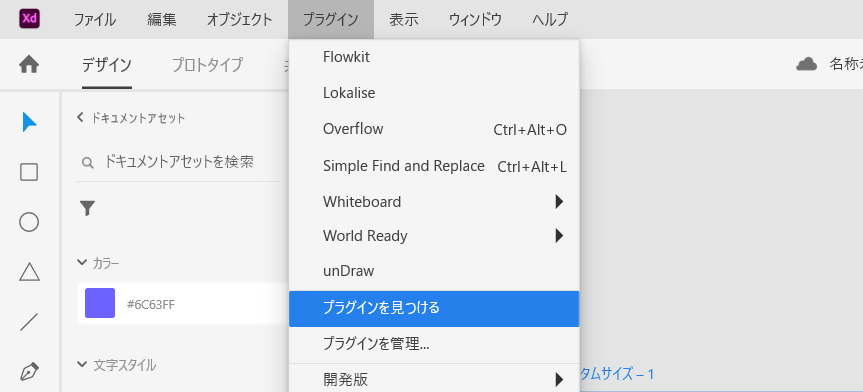
XD上部のメニューから「プラグイン」→「プラグインを見つける」を選んで、好みのプラグインを探してみましょう。

ここでは、2つプラグインを紹介します。
World Ready
アートボードごとに自動翻訳が可能です。サイトの多言語対応で活用できそうですね。

unDraw
unDrawというサイト上で公開されている著作権フリー・商用利用化のイラストを、SVGデータで直接XD上にダウンロードできてしまうという、非常に便利なプラグインです。

ちなみに本記事のアイキャッチ画像は、unDrawの素材をXD上で一部加工して作成しています 。
自由に使ってみる
Adobe XDは、「ワイヤーフレームを作る」「プロトタイプを作る」などの王道の目的以外にも自由に活用することができます。
例えば、
- 特定のサイズの画像を作成したいとき
- 自分の考えをまとめたいときや、簡単な比較表を作るときの自由帳として
などなど・・・ ぜひ自分に合った使い方を見つけてみてくださいね。
まとめ
今回は、ノンデザイナーがAdobe XDに慣れ、活用していくためのコツを紹介しました。