こんにちは、セブテク編集部です。
みなさん、資料作成時や会議の説明時に、フローチャートやER、プロセス図などを用いることはありませんか?
フローが可視化できるフローチャートなどはわかりやすい反面、作成するのが結構面倒ですよね。人によって作り方は異なると思いますが、パワポで作成したり、Google スライドで作成したり。
複雑になればなるほど、高さが合わなかったり、矢印が曲がったり、結局どれがどれに繋がっているのかわからなかったり、、
そんなみなさんにぴったりなのが、draw.io!
フローチャートはもちろん、プロセス図や組織図、ER図、UMLなどを作成できる作図ツールになります。
もちろん無料です!テクノロジーしか勝たん。 今回はそんな高機能なdraw.ioについて、ご紹介していきます!
draw.ioでできること

さて、draw.ioでは一体なにができるのでしょうか?
・オンラインツールなので、インストール不要(デスクトップ版もある)
・円や四角形などの図形やアイコンを使った作図
・フローチャートやUML、ER図、オフィスデザイン図などの作画
・各種オンラインストレージに保存可能(Google driveやOnedrive、Githubなど)
パワポでもいいじゃん?と思う方もいらっしゃるかもしれませんが、使い勝手が全然違うんです。では、早速使い方を見ていきましょう!
draw.ioの使い方
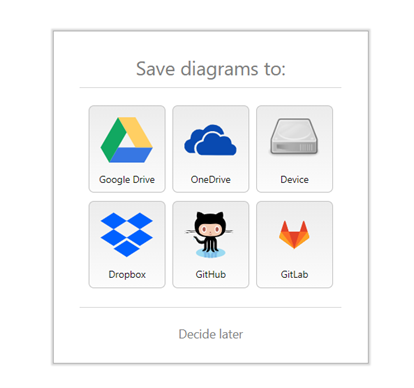
1.保存先を決める
draw.ioを開くと、ファイルの保存先が聞かれるので、保存したい場所を選択します。

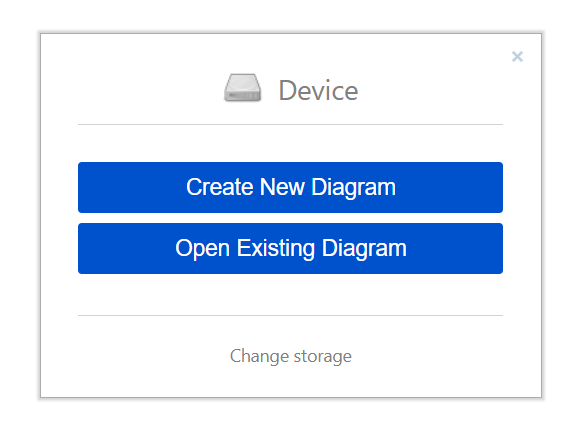
2.ダイアグラムの新規作成/既存のファイルを開く を選択
この記事を読んでいる方は初めて使うと思うので、「Create New Diagram(新規ダイアグラムを作成する)」を選択します。
※既存の.ioデータがある方は、「Open Existing Diagram(既存のダイアグラムを開く)」を選択してください。

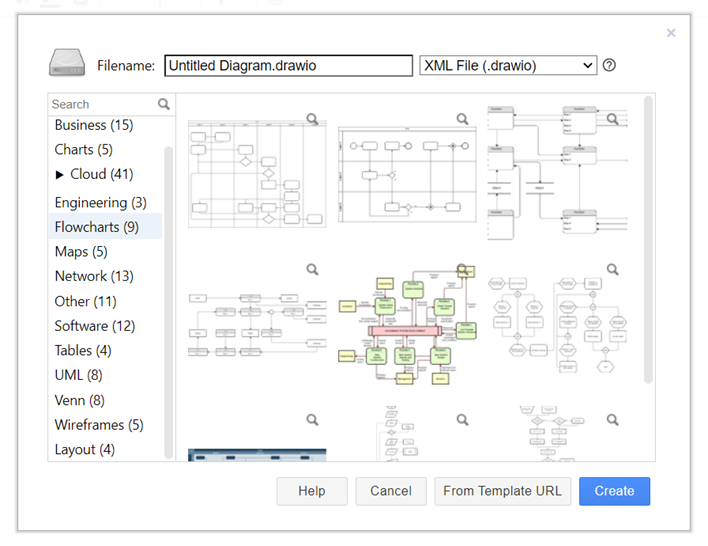
3.テンプレートを選択する
新規のダイアグラムを作成するを選択すると、各種テンプレートが表示されます。

Untitled Diagramの部分にファイル名を入れ、使いたいテンプレートを選んでください。
一から作りたい!という方は、Blank Diagramを選択することで白紙の状態から作成することができます。
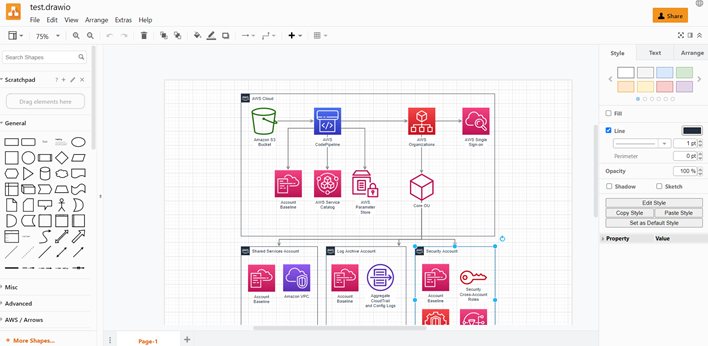
4.編集する
AWSの構成図なども選択できるので、ここからは自由に編集していきます。

大きく以下3つを使用して、編集を行います。
上部のメニューバー・キャンパスのズームイン/アウト、戻る/進む、図形を繋ぐ線や矢印の設定変更など
左側の図形:カテゴリ分けされた図形やアイコンが表示
右側のスタイル:スタイル、テキスト、配置などの詳細設定
マス目が小さいので、細かい部分に配慮した作図が可能となります。
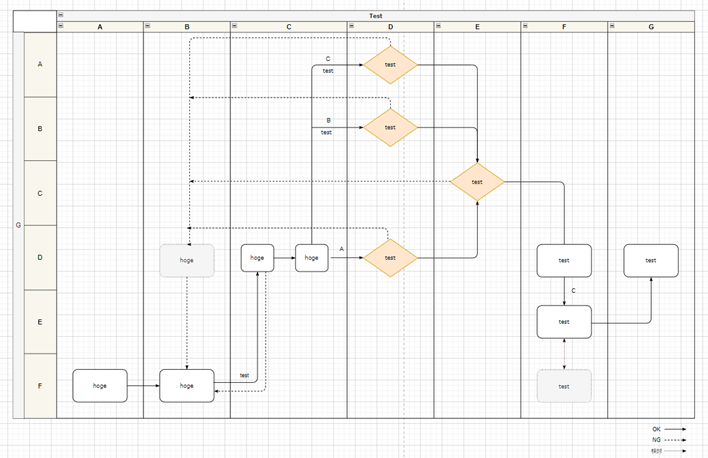
筆者はこのようなフローチャートをdraw.ioで作成し、パワポに入れたりしています。

色んな使い方について
作図したデータはPNGやJPEG、SVG、PDF、HTML、URL形式などでエクスポートすることもできます。
アイコンなども挿入できるので、画像の作成も簡単にできます!
ぜひみなさんの用途に合った使い方をしてみてください。
まとめ
今回は誰でも簡単に作図ができるツール、「draw.io」をご紹介しました。
作図は毎回パワポで行っている方、フローチャートなどをよく作るので簡単に作りたい方など、幅広い方に使用いただける素晴らしいツールとなっています。
最初は慣れるのに多少時間がかかるかもしれませんが、使っていくうちにどんどん便利になること間違いなし、、!
みなさんぜひdraw.ioを使ってみてくださいね!